Overview
Dbux is an integrated debugging environment (IDbE) and omniscient debugger for JavaScript dynamic analysis. We hope to help developers (i) improve program comprehension and (ii) increase debugging efficiency. To that end, Dbux records an application's runtime data, visualizes it and makes it interactive.

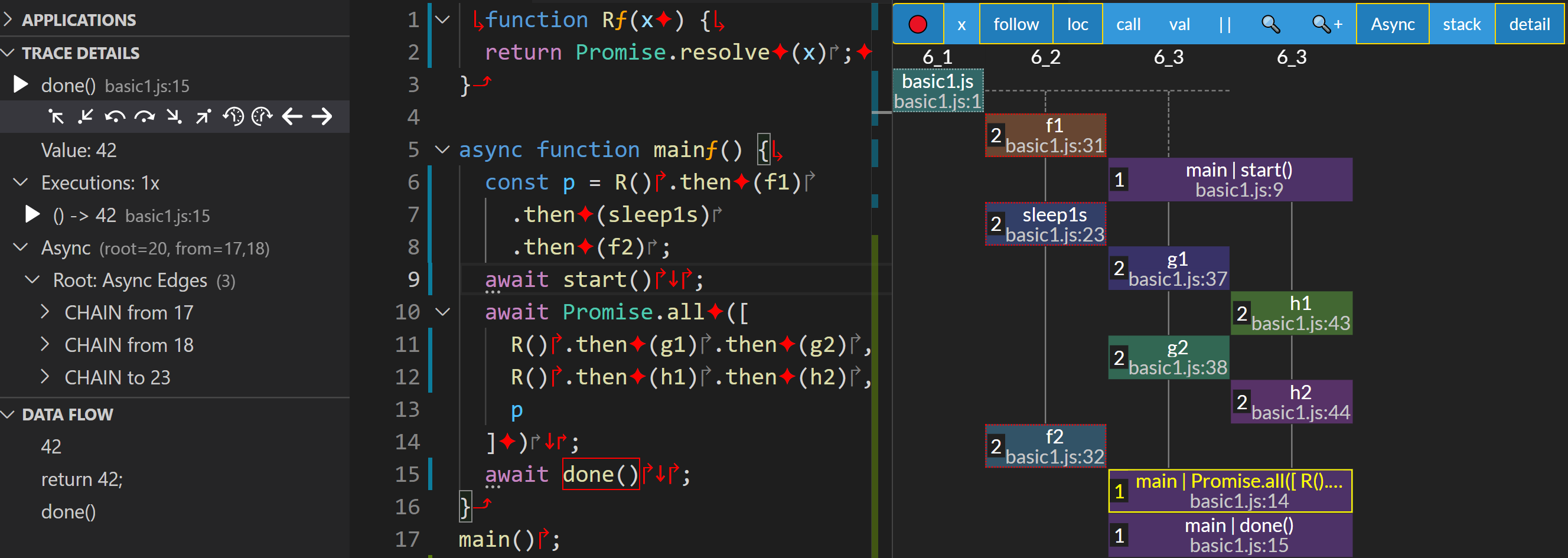
The screenshot above demonstrates several of Dbux's features, including:
- Left: omni-directional navigation, values, executions and data flow.
- Middle: code decorations and trace selection.
- Right: asynchronous call graph.
Video Introduction
To get a good first impression of Dbux, we recommend this video. It...:
- → explains why we need better Debuggers,
- → demonstrates all of Dbux's tools with plenty of examples,
- → is fully timestamped (if you are impatient, we recommend taking a quick glimpse by skipping around a bunch).
Dbux Features
Once an application has executed with Dbux enabled, a collection of analytical tools is available via the Dbux VSCode Extension, including:
- Dbux's global view lists third-party modules, files and console log events. Takes user to the relevant code in a single click.
- NOTE: While this eliminates the need for most of "print-based debugging", it does not replace use of proper logging.
- Trace selection and the Trace Details view allow overviewing and investigating all executions of any piece of code and their respective values.
- Instead of only a call stack, Dbux presents us with the entire call graph.
- A complete asynchronous call stack is also available.
- Instead of using the traditional debugger as a "magnifying glass" to slowly crawl along the execution timeline, Dbux offers random-access navigation, in both directions of the timeline.
- Code decorations can make it a lot more obvious what code executed at all, and how.
- Executed files, functions and values can be searched for/through (culls a lot of noise when compared to code-based search).
- Data flow analysis allows us to quickly trace the reads, writes and creation of a selected value. This can also take us to the place of creation of a value in a single click.
Call to Action
Dbux has a bit of a learning curve. We recommend programming beginners to start with basic tutorials.
tip
While you can certainly try to get started on your own, you are welcome to join us on DISCORD, ask questions and complain as you go along. We appreciate any feedback.
Word of Caution: ALPHA Phase!
Dbux is currently still in ALPHA. While we have been testing it on many small samples and several real-world projects, there is always a chance, that the next one does not exactly work the way it should.
If you run into any problems or otherwise would like to share your experiences with Dbux, please let us know.