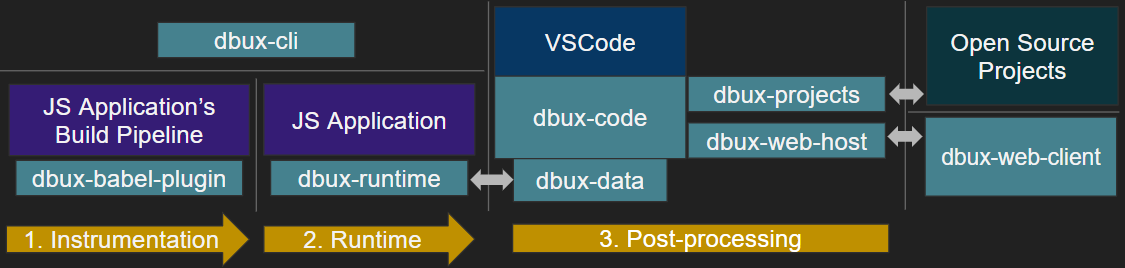
Dbux Architecture
Dbux dynamic analysis has three stages: instrument, runtime and post-processing.
They are implemented in four applications and several library packages:

Dbux "Applications"
- @dbux/babel-plugin (when used with Babel on a target application) instruments the application and injects @dbux/runtime.
- @dbux/runtime is responsible for recording and sending runtime data to the runtime server (via
socket-io). - dbux-code is a one-click-installable VSCode Extension. It hosts the run-time server to receive the data produced by
dbux-runtime. When data is received it is post-processed with the help of the@dbux/datamodule before visualizing it. Data is processed and presented in real-time, meaning that applications can be debugged while they are still running. - @dbux/cli, a convenience CLI tool, allows executing a Node application with Dbux enabled (using @babel/register).
Dbux Library Packages
Several library packages are also part of the Dbux Monorepo:
- @dbux/graph-common, @dbux/graph-client and @dbux/graph-host are responsible for rendering and letting the user interact with the Call Graph webview.
- @dbux/data Receives, pre-processes and manages all data sent by
@dbux/runtime. It allows us to query and analyze JS runtime data on a higher level. - @dbux/projects is used by
dbux-codeas part of Dbux Practice (but does not depend onVSCode). It allows users to clone, install and execute real-world projects, their bugs and practice exercises with a single click. - @dbux/common Collection of commonly used utilities shared among (more or less) all other modules.
- @dbux/common-node Collection of commonly used utilities shared among (more or less) all node-only modules.